about me
- 김성재
- SUNG JAE, KIM.
- 09 / 01 / 1988
- Icheon, Gyeonggi-do.
- 2012.07 ~ 2019.06.28 :: 하이브랩
- 2019.10 ~ 재직중 :: 스마일게이트 RPG
달
일
총 경력 : 년 개월
contact me
SUNG
JAE.
SKILLS
- HTML
- CSS(SASS)
- Cross
Browsing - Web
Accesibility - Responsive
Web - Javascript
- jQuery
- VueJS
PRO
JECT.

-
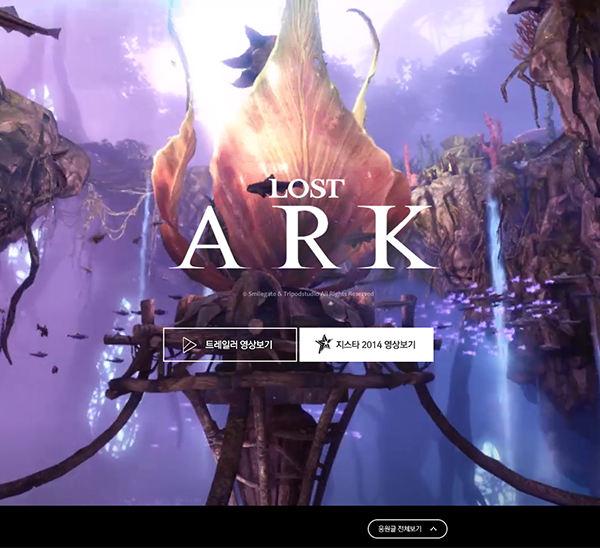
자세히 보기 로스트아크
 로스트아크 티저사이트 구축
로스트아크 티저사이트 구축- HTML5
- SASS
- WEB
- MOBILE
- ACCESIBILITY
- G-Star
티저사이트 구축- 작업기간
- 2014-11 ~ 2015-01
- 작업내용
- 티저사이트 구축 (PC, Mobile)
- 주요역할
- UI개발
- 업무매니징
Contact
- githubhttps://github.com/ksungz
- jsfiddle.nethttps://jsfiddle.net/user/suzkim/fiddles/
- facebookhttps://www.facebook.com/ksungz
- instagramhttps://www.instagram.com/ksungj/
- emailsuz_k@naver.com
k.suzkim@gmail.com